Contact page
Contact pages help create communication channels with customers, build trust, collect information and optimize SEO, facilitating the success of your services.
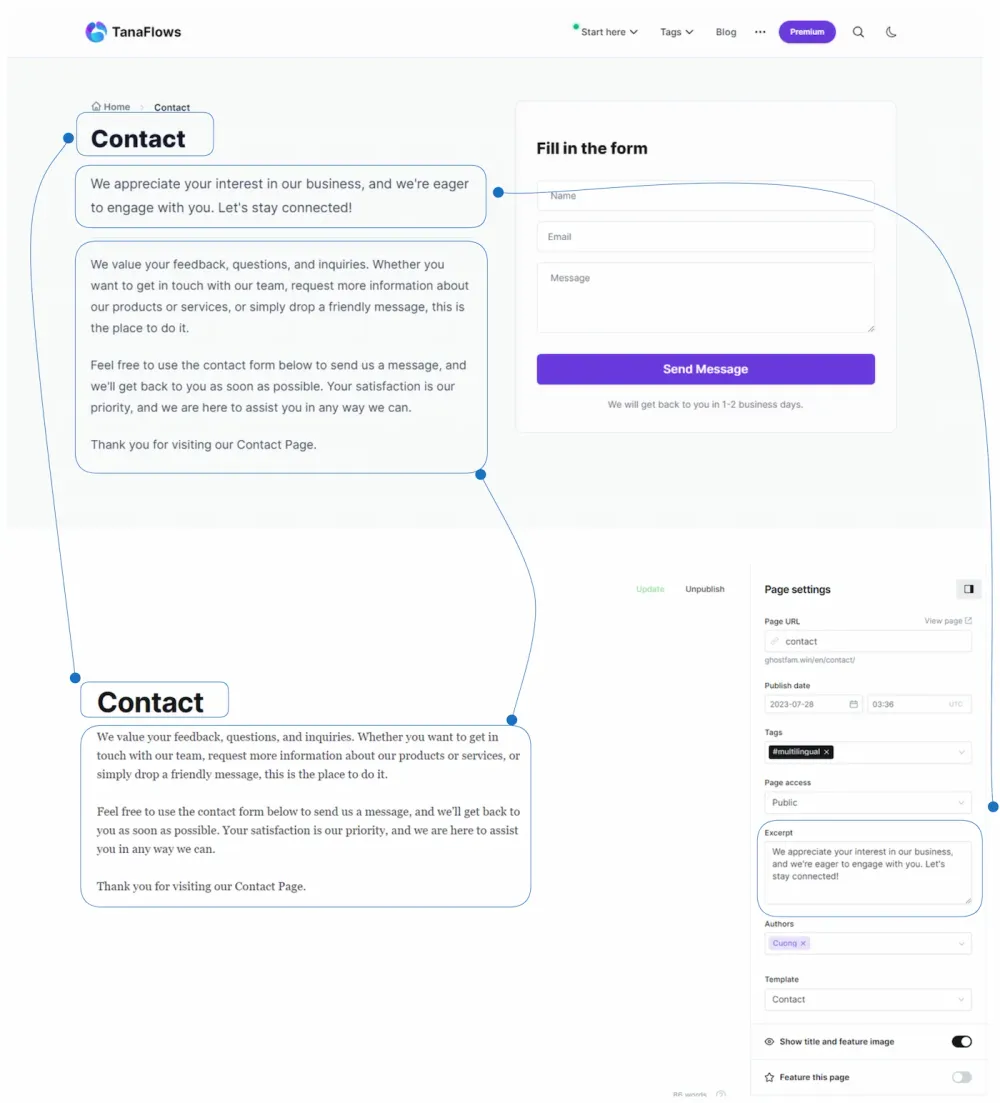
Demo contact page ⬇️

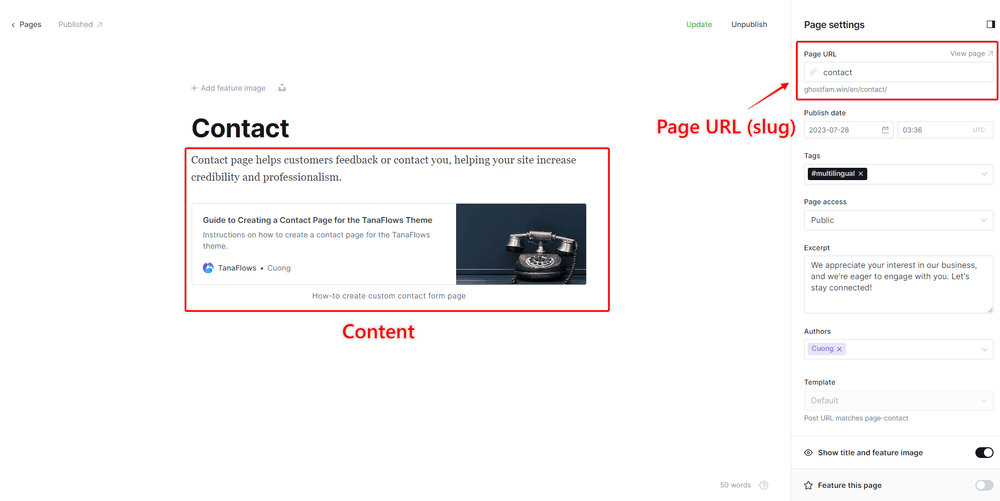
Step 1: Create a new Page with slug contact

contact- Page URL (Slug) :contact
- Page title : optional
- Template : Default
- Content : Page Description

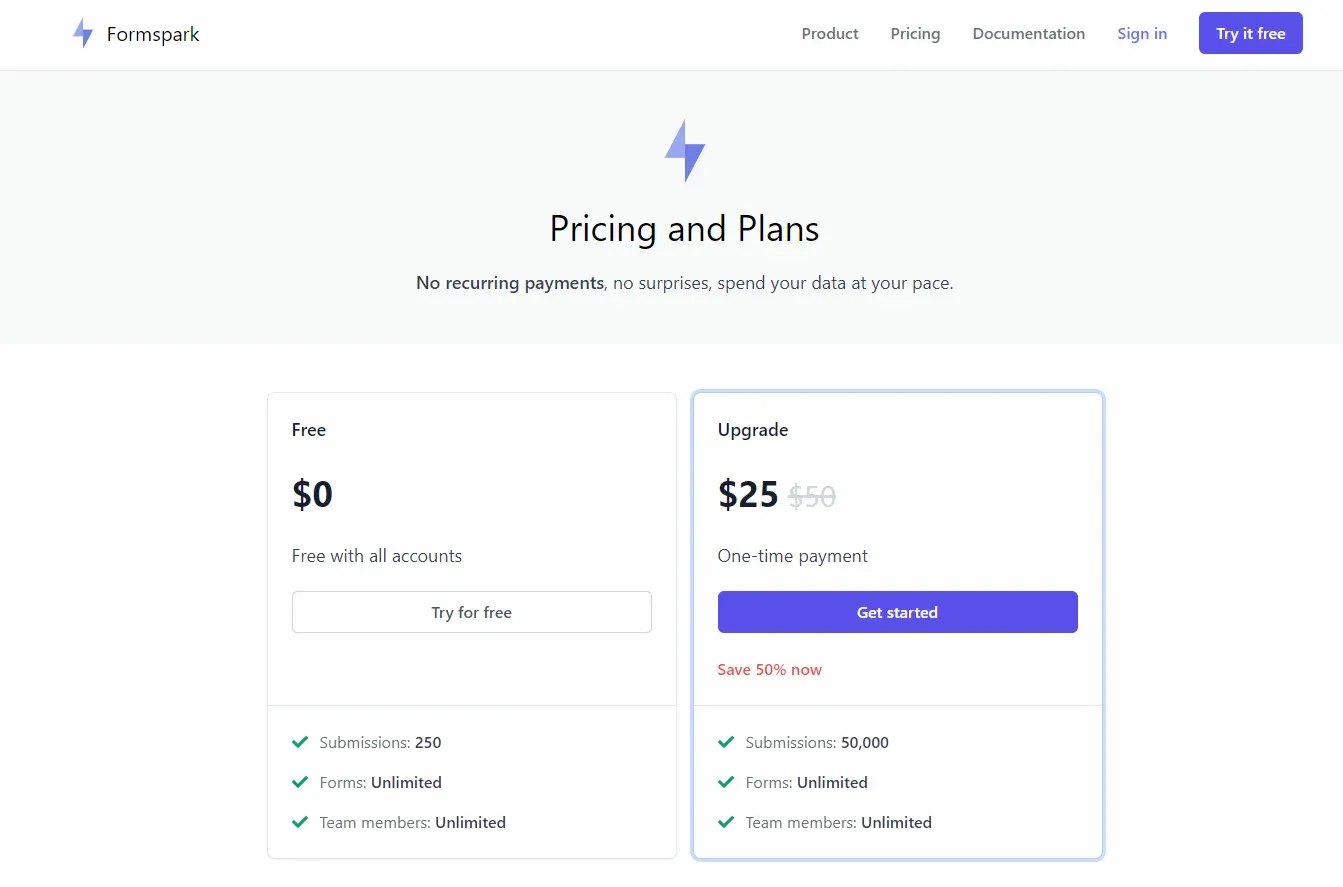
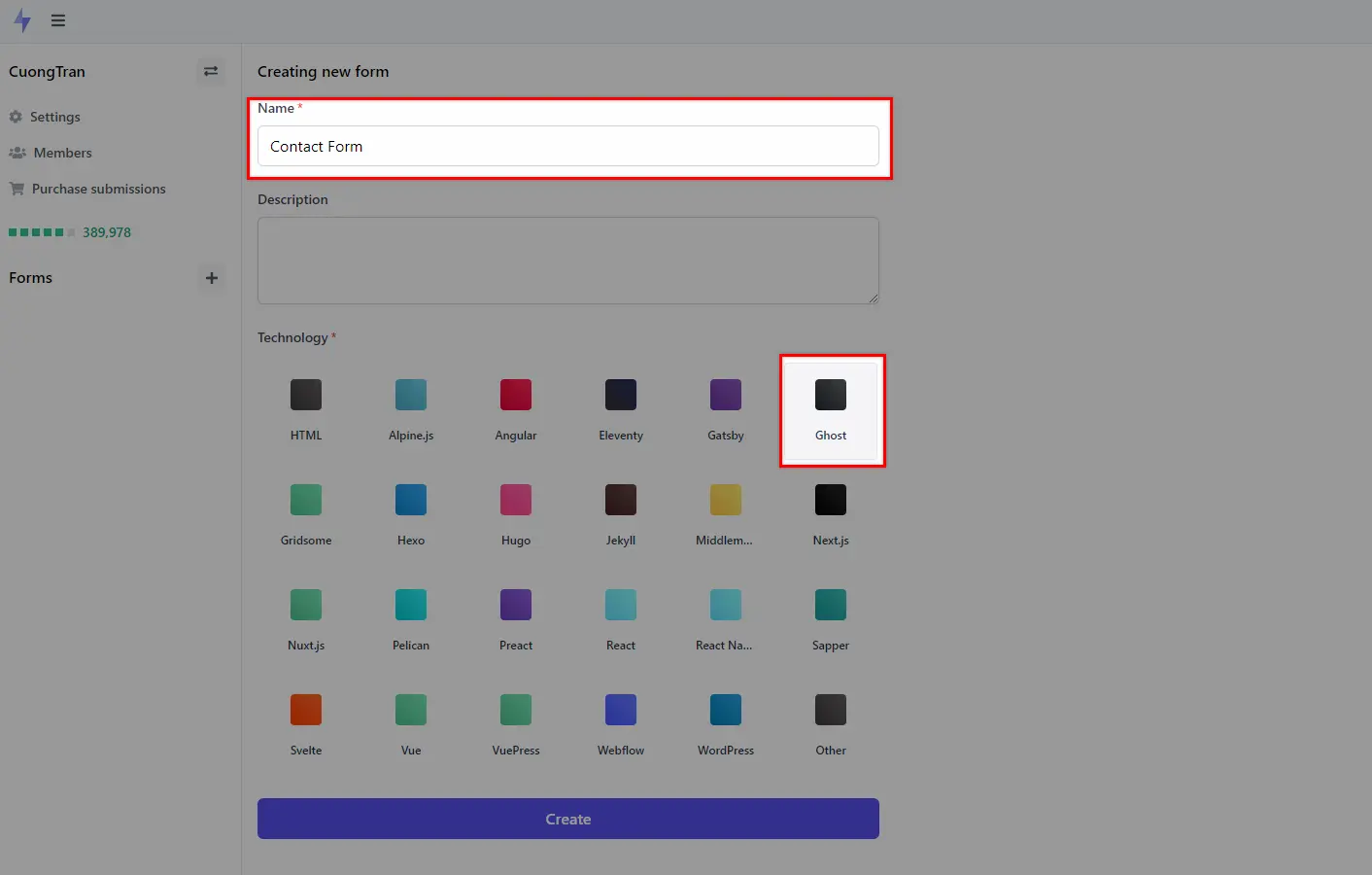
Step 2: Create a new Form from the Formspark service
Create a free Formspark account to use.

After logging in to the Formspark dashboard, you proceed to create a new form


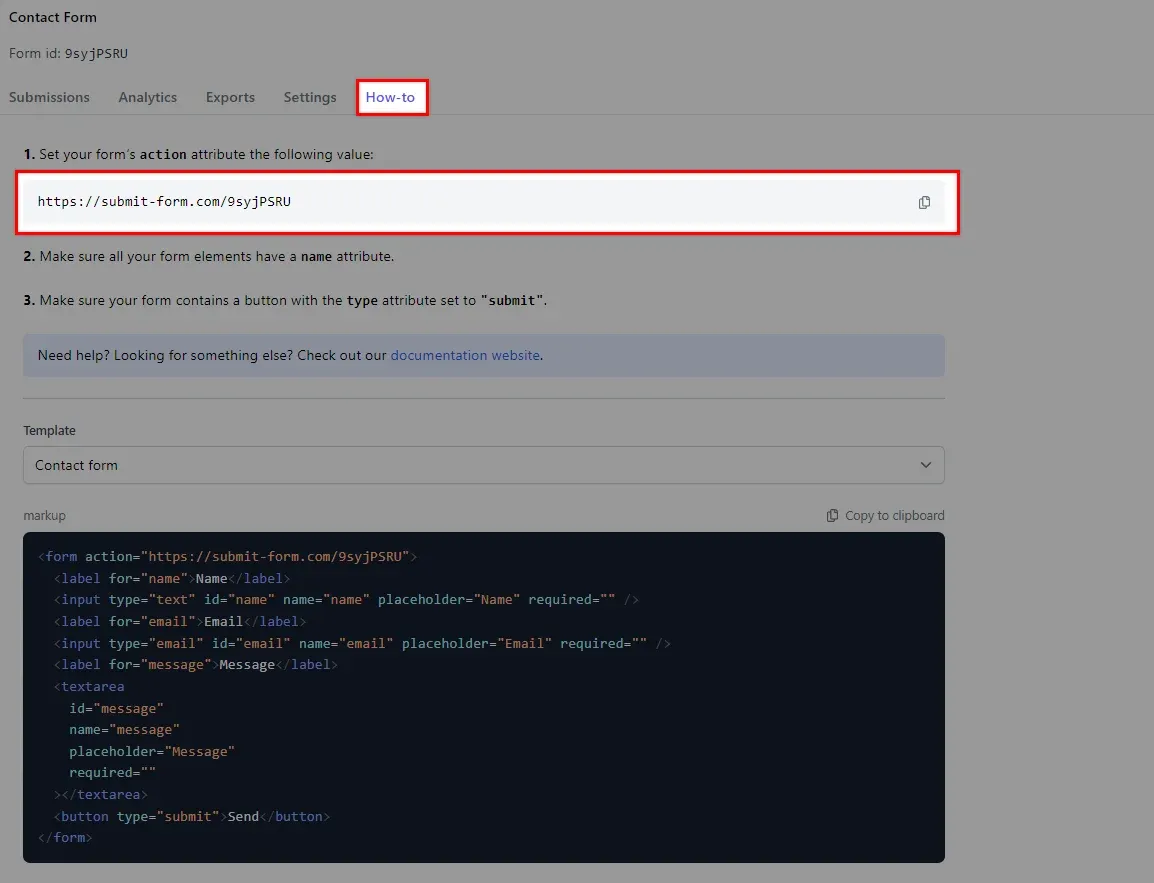
The form action looks like:
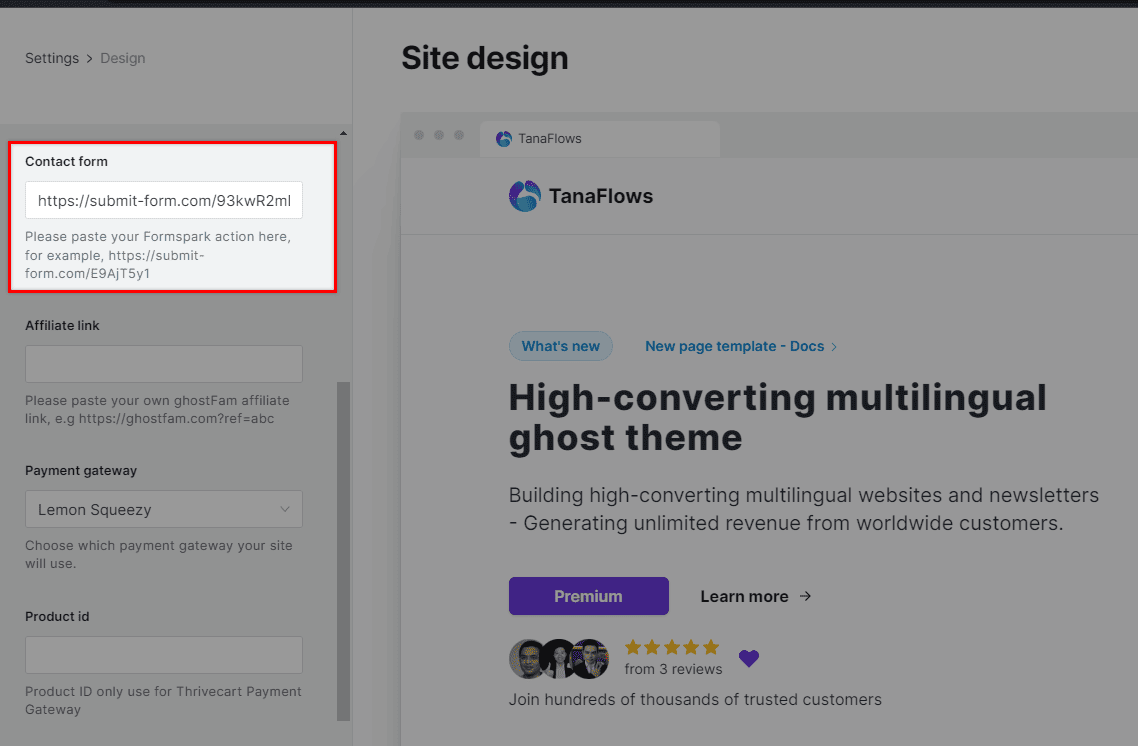
https://submit-form.com/9syxxxxPaste the form action URL into the ghost Setting > Design > Site-wide > Contact form

Complete!
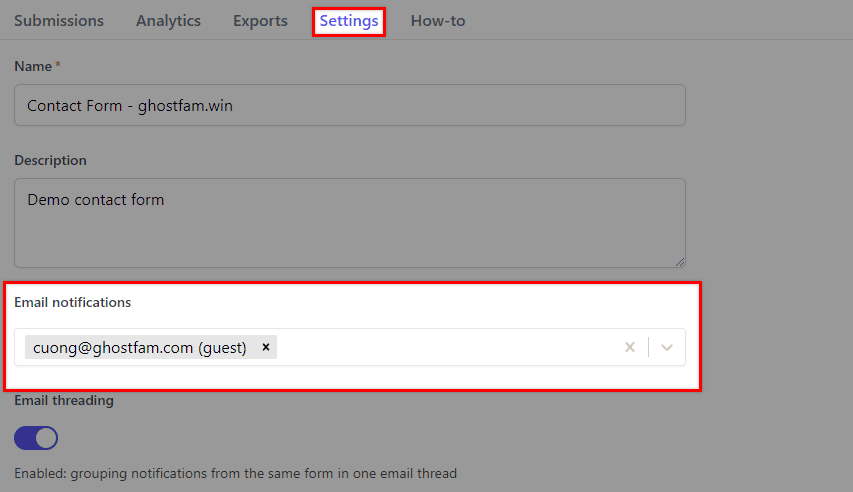
How to manage contact messages
You will reply directly when there is a new message via email by Reply directly.

Set up email notifications to reply directly to contact emails