
Opt-in page

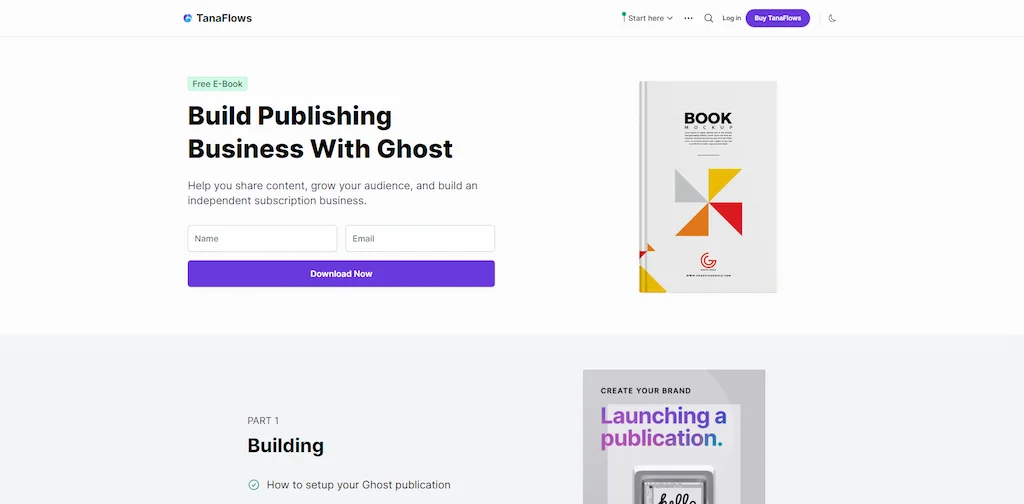
Demo Opt-in Page ⬇️

A quick opt-in page can help you build an email list using some freebies.
This opt-in page template offers the following benefits:
- The fastest way to design your opt-in page
- A pre-made form with a webhook that redirects automatically to a specific page after submission
- Beautiful and practical marketing design
- Optimized for SEO
Step 1: Create new Opt-in Page
Create a new page as usual:
- Use template
Opt-in Page - Fill all meta as usually.
- Then paste the code as below to html block on ghost editor. For a better understanding, please see the video below.
<script> function pageContent() { return { hero: { title: 'Build Publishing Business With Ghost', description: 'Help you share content, grow your audience, and build an independent subscription business.', subTitle: 'Free e-book', button_text: 'Download Now', webhook_URL: '#', imgURL: 'https://ucarecdn.com/02f59420-3cd3-40df-9362-69445318af8d/ebooktemplate.webp', redirectURL: '/thank-you/' }, section_1: { subTitle: 'Part 1', title: 'Building', benefits: ['How to setup your Ghost publication', 'How to publish your first post', 'Building your audience with subscriber signups', 'Sending email newsletters'], imgURL: 'https://ucarecdn.com/ad380ffb-f8ff-471f-9f50-f900593df004/-/preview/500x500/-/quality/smart/-/format/auto/' }, section_2: { subTitle: 'Part 2', title: 'Publishing', benefits: ['The unexpected (but proven) way to find your niche', '6 types of newsletters you can start today', 'A pre-publishing and post-publishing guide for new writers', '5 ways to repurpose content like a professional'], imgURL: 'https://ucarecdn.com/9204218a-ed81-4f97-a72a-9af8f49998ea/-/preview/500x500/-/quality/smart/-/format/auto/' }, section_3: { subTitle: 'Part 3', title: 'Growth', benefits: ['Content strategy for creators: How to grow your audience from 0', 'The strategy successful creators use to build trust with customers', 'How to get your first 100 email subscribers', 'How to get your first 1,000 email subscribers'], imgURL: 'https://ucarecdn.com/d987ef94-4f4b-426c-91bb-7a11b403556c/-/preview/500x500/-/quality/smart/-/format/auto/' }, section_4: { subTitle: 'Part 4', title: 'Business', benefits: ['Subscription business metrics explained for publishers', '4 questions to ask before pricing your subscription newsletter', 'How to increase the open rates of your email newsletter', 'Conversion strategy: Turn more readers into paid members'], imgURL: 'https://ucarecdn.com/0357df7c-4644-4e74-9a81-2e94622377c1/-/preview/500x500/-/quality/smart/-/format/auto/' }, CTA: { title: 'What are waiting for?', title_highlight: ' Get your publishing business off the ground today', subTitle: 'Take action now and seize the opportunity to reach a wider audience and make a lasting impression. Start making your dreams a reality today!', button_text: 'Download Now' }, formData: '', }; }</script>Step 2: Edit the code step-by-step
In order to manage remote images, I recommend using Upload Care, which is easy to use and free.
1. Hero Section

<script>... hero: { title: 'Build Publishing Business With Ghost', description: 'Help you share content, grow your audience, and build an independent subscription business.', subTitle: 'Free e-book', button_text: 'Download Now', webhook_URL: '#', imgURL: 'https://ucarecdn.com/02f59420-3cd3-40df-9362-69445318af8d/ebooktemplate.webp', redirectURL: '/thank-you/' },...</script>There is an inbuilt form in the Hero section that will send your data to Webhook Receive. I enjoy using Make for automating my work. It is a free tier and is suitable for everyone.
You need to replace # with your own webhook_URL and redirectURL which you need to redirect specific page you want.
You may change the rest of the text as you wish.
2. Section 1-4
It has a maximum of 4 premade sections, and you can fill it with your own text.

<script>... section_1: { subTitle: 'Part 1', title: 'Building', benefits: ['How to setup your Ghost publication', 'How to publish your first post', 'Building your audience with subscriber signups', 'Sending email newsletters'], imgURL: 'https://ucarecdn.com/ad380ffb-f8ff-471f-9f50-f900593df004/-/preview/500x500/-/quality/smart/-/format/auto/' }, section_2: { subTitle: 'Part 2', title: 'Publishing', benefits: ['The unexpected (but proven) way to find your niche', '6 types of newsletters you can start today', 'A pre-publishing and post-publishing guide for new writers', '5 ways to repurpose content like a professional'], imgURL: 'https://ucarecdn.com/9204218a-ed81-4f97-a72a-9af8f49998ea/-/preview/500x500/-/quality/smart/-/format/auto/' }, section_3: { subTitle: 'Part 3', title: 'Growth', benefits: ['Content strategy for creators: How to grow your audience from 0', 'The strategy successful creators use to build trust with customers', 'How to get your first 100 email subscribers', 'How to get your first 1,000 email subscribers'], imgURL: 'https://ucarecdn.com/d987ef94-4f4b-426c-91bb-7a11b403556c/-/preview/500x500/-/quality/smart/-/format/auto/' }, section_4: { subTitle: 'Part 4', title: 'Business', benefits: ['Subscription business metrics explained for publishers', '4 questions to ask before pricing your subscription newsletter', 'How to increase the open rates of your email newsletter', 'Conversion strategy: Turn more readers into paid members'], imgURL: 'https://ucarecdn.com/0357df7c-4644-4e74-9a81-2e94622377c1/-/preview/500x500/-/quality/smart/-/format/auto/' },...</script>3. Call-to-action section

<script>... CTA: { title: 'What are waiting for?', title_highlight: ' Get your publishing business off the ground today', subTitle: 'Take action now and seize the opportunity to reach a wider audience and make a lasting impression. Start making your dreams a reality today!', button_text: 'Download Now' },...</script>title_highlight is the highlight text as the picture above.
Fill the rest with your own text.
4. Page content
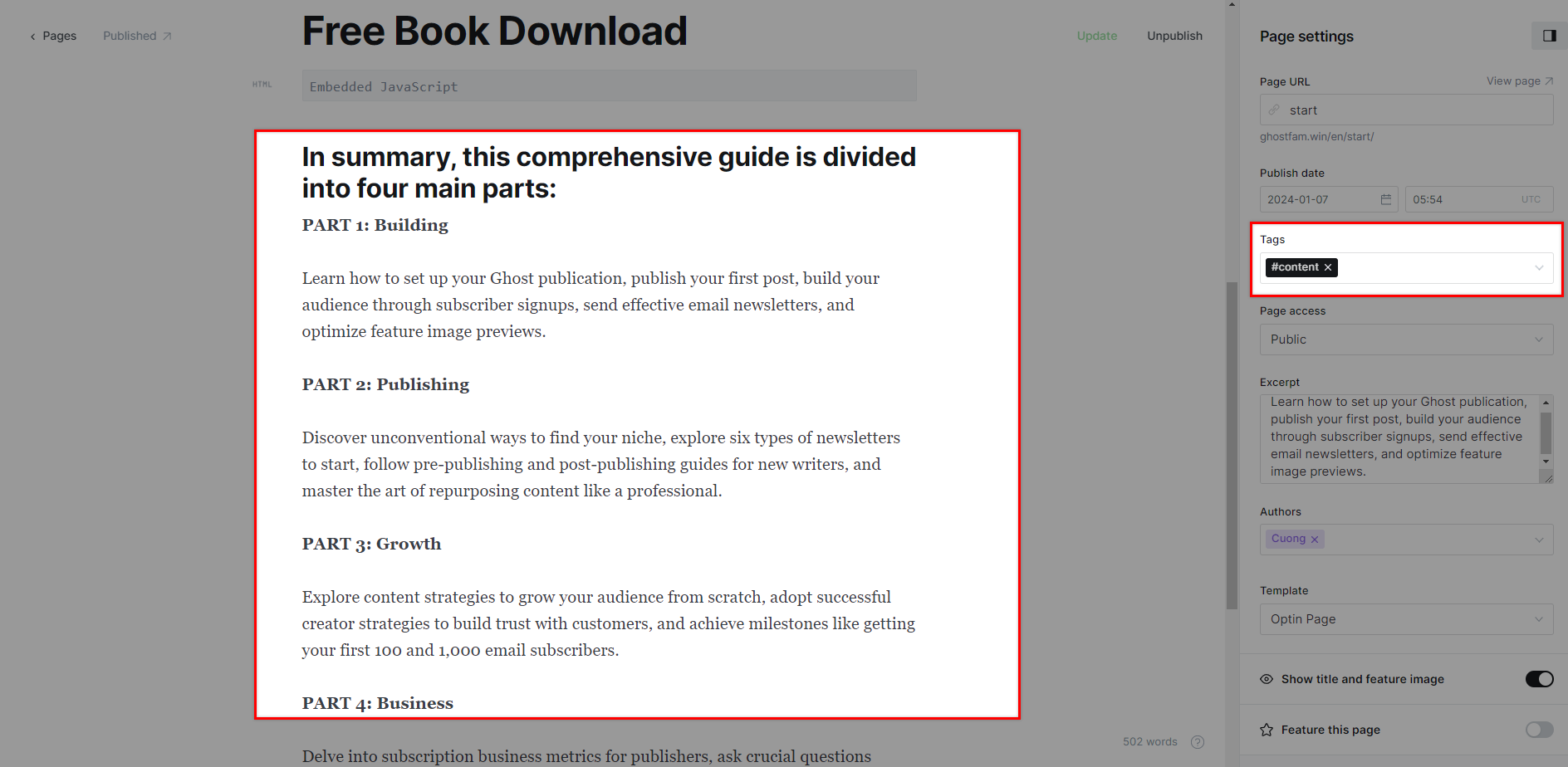
If you wish add more content to explain more, you can use write in page content and add tag #content to display it.


#content to unlock Page Content