
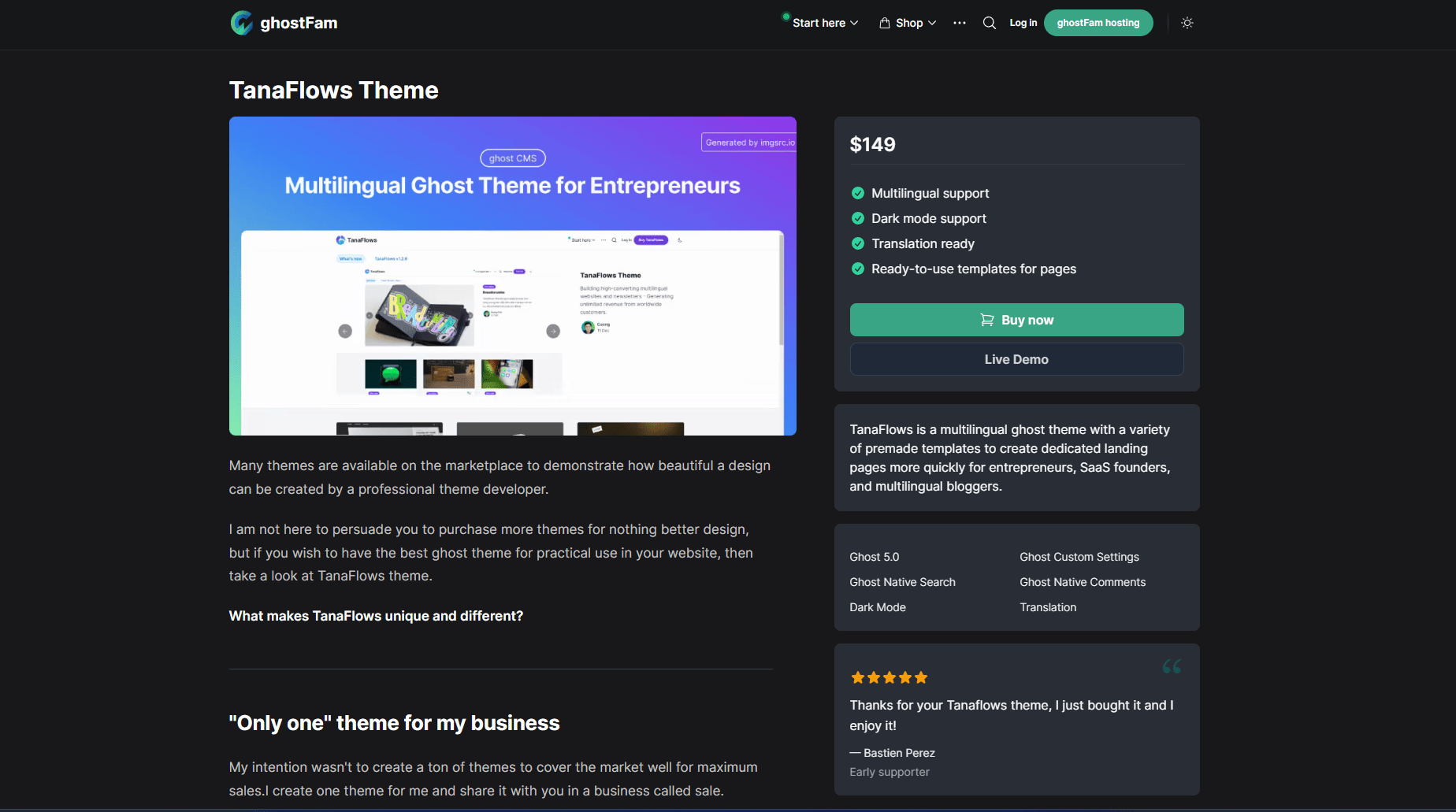
Creating an e-commerce product page

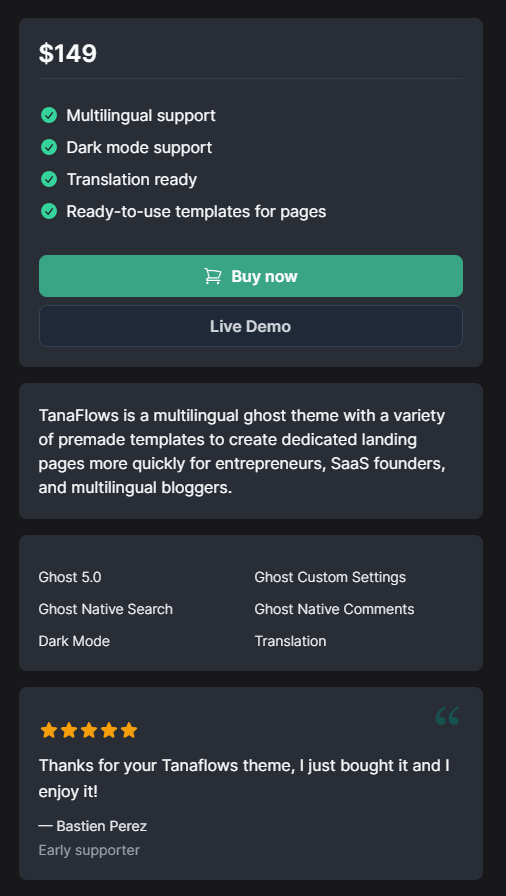
Demo product page ⬇️

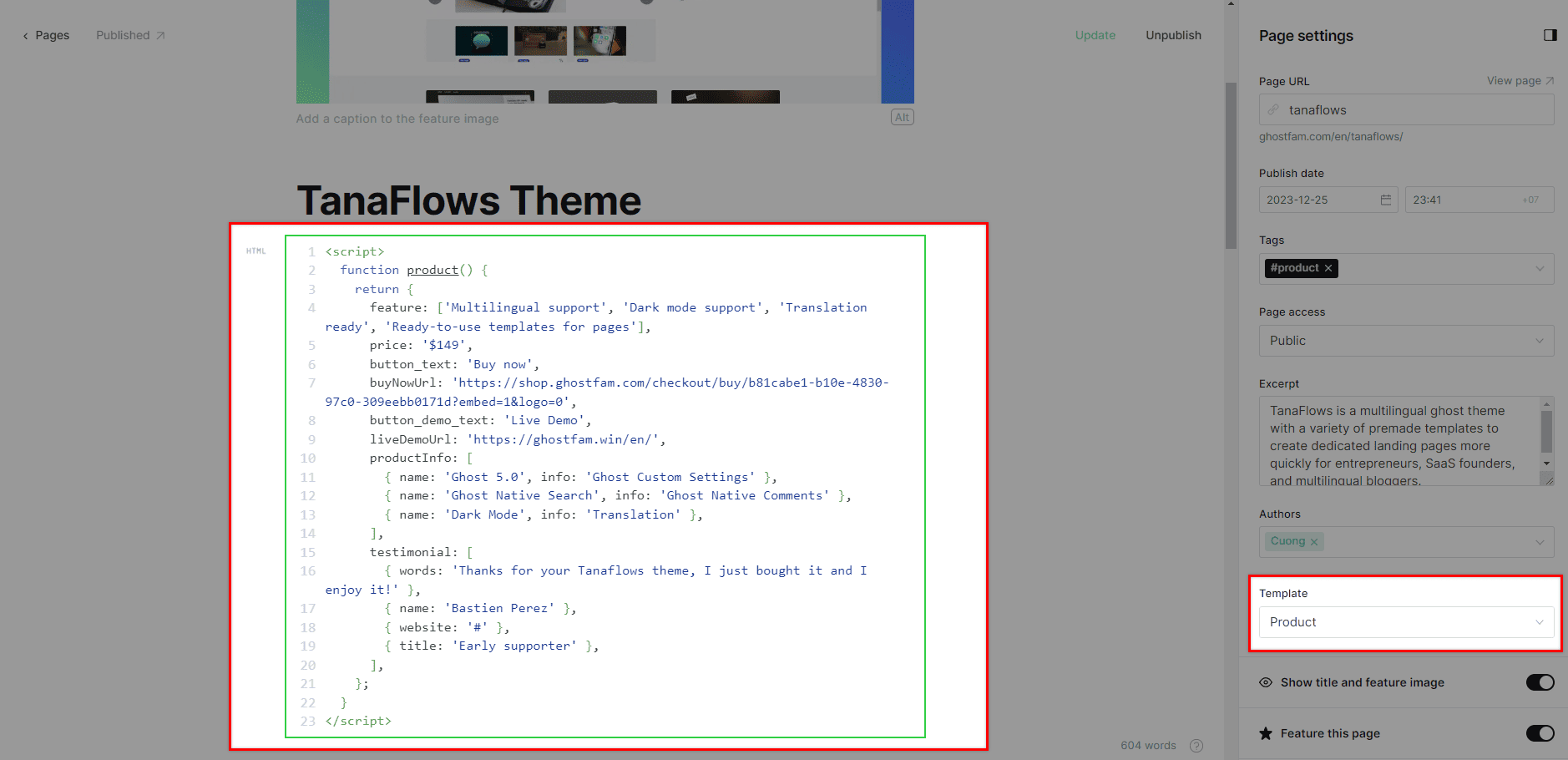
- Add a new page with a
Product template - Put the script in ghost editor with the HTML card

Choose template Product and paste the customized script
<script> function product() { return { // Feature list feature: [ "Multilingual support", "Dark mode support", "Translation ready", "Ready-to-use templates for pages", ], price: "$149", // Product Price button_text: "Buy now", // Button Text buyNowUrl: "https://shop.ghostfam.com/xxxxx/", // Button URL button_demo_text: "Live Demo", // Button Demo Text liveDemoUrl: "https://ghostfam.win/en/", //Button Demo URL productInfo: [ // Product Info { name: "Ghost 5.0", info: "Ghost Custom Settings" }, { name: "Ghost Native Search", info: "Ghost Native Comments" }, { name: "Dark Mode", info: "Translation" }, ], // Testimonial testimonial: { words: "Thanks for your Tanaflows theme, I just bought it and I enjoy it!", name: "Bastien Perez", website: "https://itpro-tips.com/", title: "Early supporter", }, // Author of Product author: { name: "Cuong Tran", avatar: "https://www.gravatar.com/avatar/85c46d3eef7f54a3bcc31df774bf413f?s=250&r=x&d=mp", background_img: "https://ucarecdn.com/8b844593-81af-4541-9942-e014b1704b5c/1500x500", website: "https://heycuong.com", twitter: "https://twitter.com/cuongtranhq", subscribe: "https://ghostfam.com/en/#/portal/signup/free", bio: "Tanaflows theme creator and founder at ghostFam, I am a solopreneur who is passionate about blogging and making money online through my writing career.", }, // Product owned by brand brand: { name: "ghostFam", avatar: "https://ucarecdn.com/9f5b446e-dd5b-4744-bb96-bd288eb6e215/ghostFamAvatar.webp", background_img: "https://ghostfam.com/en/content/images/size/w1024/format/webp/2023/09/Authorbox-banner.webp", website: "https://ghostfam.com", twitter: "https://twitter.com/ghostFamHQ", subscribe: "https://ghostfam.com/en/#/portal/signup/free", bio: "Publish with Profit. Transform your Words into Wealth", }, }; }</script>
- Put a
#producttag on it if you want it to show up on the navigation - Make it a feature to make the badge “hot”