Giscus comment
Nội dung này chưa có sẵn trong ngôn ngữ của bạn.
Giscus Comment provides a seamless way to integrate GitHub-based comments directly into your website. With this feature, you can enhance user engagement and foster discussions by embedding Giscus comments effortlessly.
This easy-to-use embedding solution ensures that the GitHub commenting system becomes an integral part of your website, enriching the user experience and building a robust community around your content.
Here’s how you install Giscus into TanaFlows Theme.
Step #1: Generate your own Giscus configuration
Follow the comprehensive Giscus Comment tutorial to effortlessly generate your personalized Giscus configuration. In summary, you will have:
- A GitHub account with a newly created public repository.
- Granted necessary permissions for the Giscus app to access your repository.
- Enabled the discussion feature on your repository.
- Successfully generated the Giscus configuration.
You will obtain a Giscus configuration that looks like this:
<script src="https://giscus.app/client.js" data-repo="[ENTER REPO HERE]" data-repo-id="[ENTER REPO ID HERE]" data-category="[ENTER CATEGORY NAME HERE]" data-category-id="[ENTER CATEGORY ID HERE]" data-mapping="pathname" data-strict="0" data-reactions-enabled="1" data-emit-metadata="0" data-input-position="bottom" data-theme="preferred_color_scheme" data-lang="en" crossorigin="anonymous" async></script>Write down four important lines from it for the next step.
... data-repo="[ENTER REPO HERE]" data-repo-id="[ENTER REPO ID HERE]"data-category="[ENTER CATEGORY NAME HERE]" data-category-id="[ENTER CATEGORY IDHERE]" ...Your configuration will have real string [ENTER REPO HERE], [ENTER REPO ID HERE],… instead
Step #2: Pick Giscus as your comment provider from theme customizer
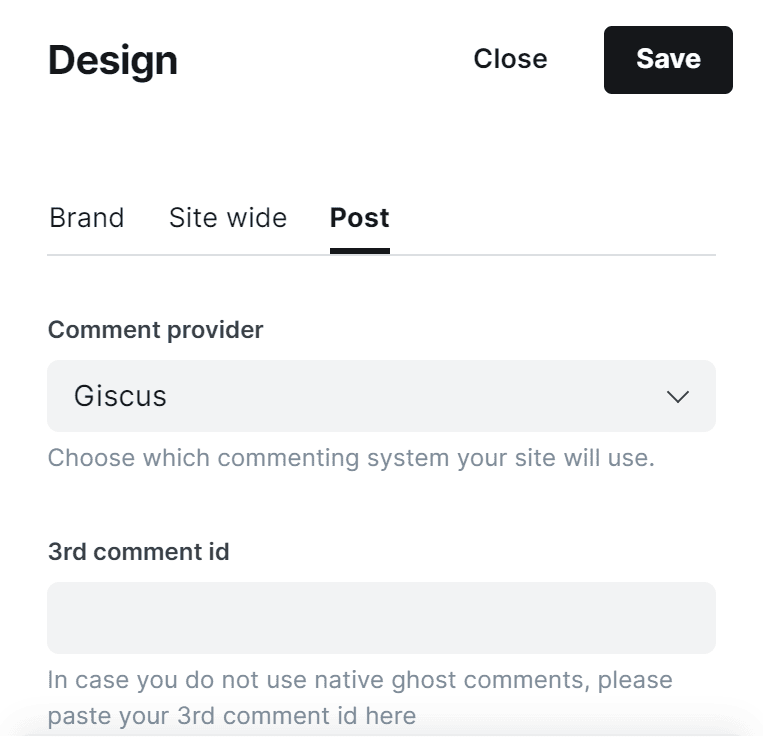
At ghost dashboard, go to Setting > Design & branding > Customizer > Post > Comment provider

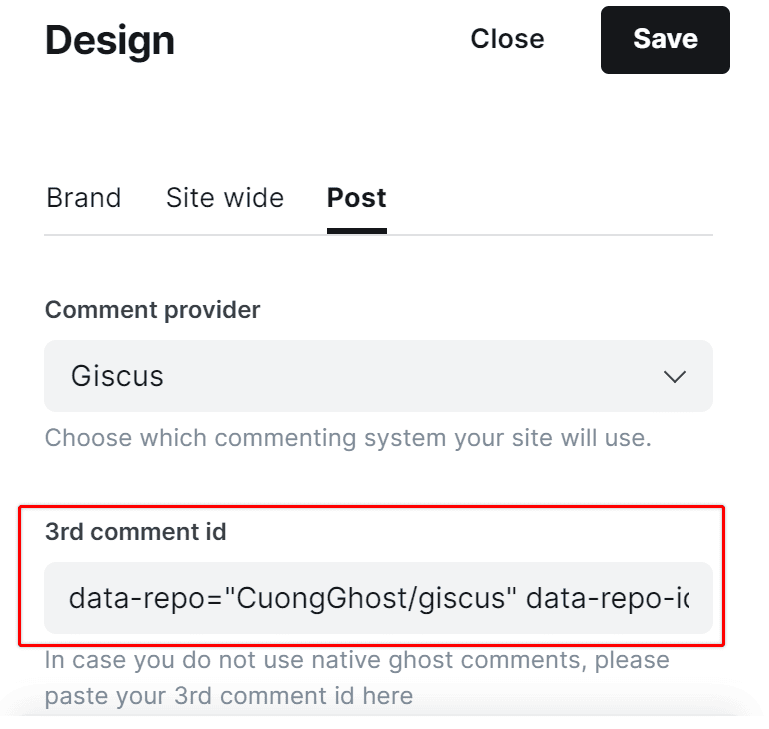
At 3rd comment id, paste your four important lines above into a single line with spaces. Look like this
data-repo="[ENTER REPO HERE]" data-repo-id="[ENTER REPO ID HERE]" data-category="[ENTER CATEGORY NAME HERE]" data-category-id="[ENTER CATEGORY ID HERE]"For example:
data-repo="CuongGhost/giscus" data-repo-id="MDExxxx2MDc1MDA=" data-category="Announcements" data-category-id="DIC_kwDxxx"
See Giscus Comment in this page as the demo
<script src="https://giscus.app/client.js" data-repo="CuongGhost/giscus" data-repo-id="MDEwOlJlcG9zaXRvcnk0MDU2MDc1MDA=" data-category="Announcements" data-category-id="DIC_kwDOGC0UTM4B_BkD" data-mapping="pathname" data-strict="0" data-reactions-enabled="0" data-emit-metadata="0" data-input-position="top" data-theme="transparent_dark" data-loading="lazy" crossorigin="anonymous" async></script>Preview