Course page
Nội dung này chưa có sẵn trong ngôn ngữ của bạn.
Demo Course Page ⬇️

In today’s busy online world, lots of people like learning on the internet to get new skills. That’s why having a special page for courses on your website is super important. This page helps show off your courses and gets more people interested in learning from you.
A special course page can make SEO better and help get more leads.
These steps will show you how to create a course page that includes videos from YouTube, Vimeo, or BunnyCDN.
Step 1: Create a course page
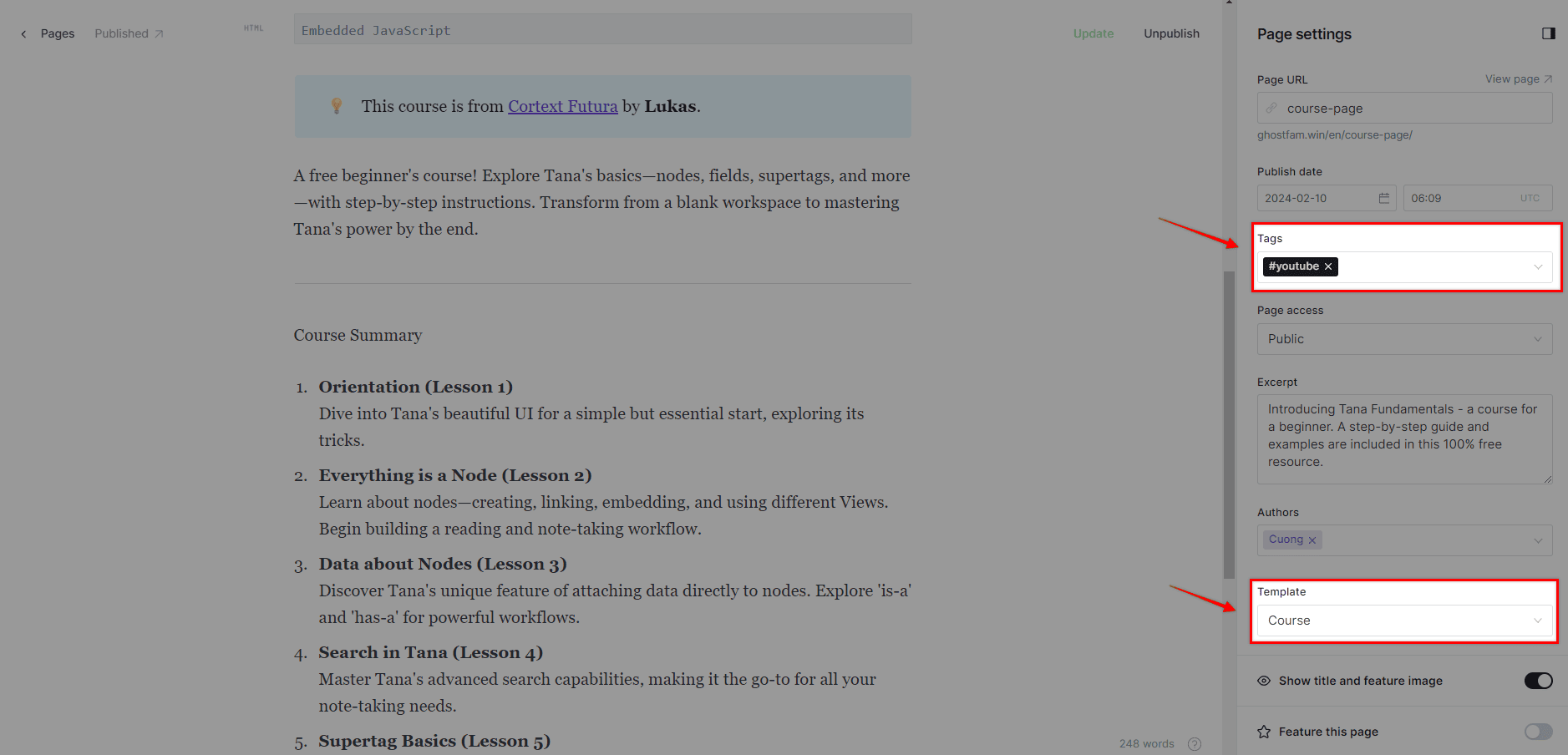
Create new blog/page (recommeneded page type) and use the Course template.
You need to choose Course template and assign specific tags to indicate your video sources:
- Youtube
#youtube - Vimeo
#vimeo - Bunny
#bunny - HTML5
#htmlvideo - Alugha
#alugha

For example: Choose the Course template and my video source is Youtube
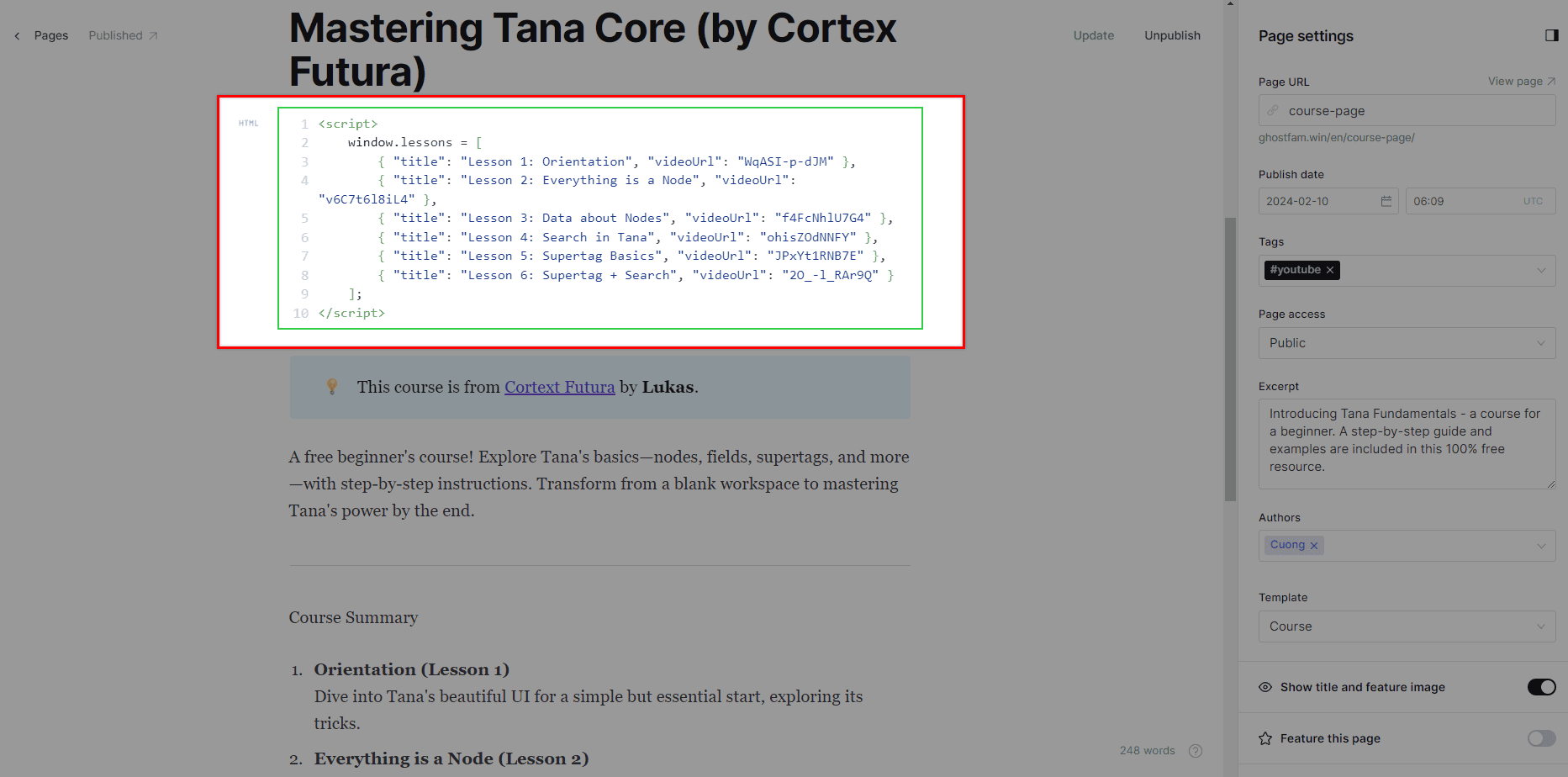
Step 2: Inject JS code and page content

<script> window.lessons = [ { "title": "Lesson 1: Orientation", "videoUrl": "WqASI-p-dJM" }, { "title": "Lesson 2: Everything is a Node", "videoUrl": "v6C7t6l8iL4" }, { "title": "Lesson 3: Data about Nodes", "videoUrl": "f4FcNhlU7G4" }, { "title": "Lesson 4: Search in Tana", "videoUrl": "ohisZOdNNFY" }, { "title": "Lesson 5: Supertag Basics", "videoUrl": "JPxYt1RNB7E" }, { "title": "Lesson 6: Supertag + Search", "videoUrl": "2O_-l_RAr9Q" } ];</script><script> window.lessons = [ { "title": "Lesson 1: Orientation", "videoUrl": "90553795?h=1d774ad316" }, { "title": "Lesson 2: Everything is a Node", "videoUrl": "77895795?h=1d77fg5616" }, { "title": "Lesson 3: Data about Nodes", "videoUrl": "89505795?h=1d7748ig9" }, { "title": "Lesson 4: Search in Tana", "videoUrl": "8890795?h=2346ad396" }, { "title": "Lesson 5: Supertag Basics", "videoUrl": "67323795?h=345t4ad318" }, { "title": "Lesson 6: Supertag + Search", "videoUrl": "1243795?h=1d6u7d317" } ];</script><script> window.lessons = [ { "title": "Lesson 1: Orientation", "videoUrl": "ba5f257t-7e0f-43a8-94aa-efcd35977ff8" }, { "title": "Lesson 2: Everything is a Node", "videoUrl": "ba5f257t-7e0f-43a8-94aa-efcd35977ff8" }, { "title": "Lesson 3: Data about Nodes", "videoUrl": "hb5f6777t-7e0f-43a8-94aa-efcd35977hht" }, { "title": "Lesson 4: Search in Tana", "videoUrl": "bn5f257t-7e0f-43a8-94aa-efcd35977uhj" }, { "title": "Lesson 5: Supertag Basics", "videoUrl": "fa5f257t-7e0f-43a8-94aa-efcd35977juk" }, { "title": "Lesson 6: Supertag + Search", "videoUrl": "rt5f257t-7e0f-43a8-94aa-efcd3597hhu" } ];</script><script> window.lessons = [ { "title": "Lesson 1: Orientation", "videoUrl": "https://mystorage.com/video-1.mp4" }, { "title": "Lesson 2: Everything is a Node", "videoUrl": "https://mystorage.com/video-2.mp4" }, { "title": "Lesson 3: Data about Nodes", "videoUrl": "https://mystorage.com/video-3.mp4" }, { "title": "Lesson 4: Search in Tana", "videoUrl": "https://mystorage.com/video-4.mp4" }, { "title": "Lesson 5: Supertag Basics", "videoUrl": "https://mystorage.com/video-5.mp4" }, { "title": "Lesson 6: Supertag + Search", "videoUrl": "https://mystorage.com/video-6.mp4" } ];</script><script> window.lessons = [ { "title": "Lesson 1: Orientation", "videoUrl": "b66eeadb-4673-11e9-b7f3-55b69da22d9a" }, { "title": "Lesson 2: Everything is a Node", "videoUrl": "g56eeadb-4673-11e9-b7f3-55b69da22uhj" }, { "title": "Lesson 3: Data about Nodes", "videoUrl": "hj6eeadb-4673-11e9-b7f3-55b69da22j7u" }, { "title": "Lesson 4: Search in Tana", "videoUrl": "kl5eeadb-4673-11e9-b7f3-55b69da22890" }, { "title": "Lesson 5: Supertag Basics", "videoUrl": "bh5eeadb-4673-11e9-b7f3-55b69da22hj7" }, { "title": "Lesson 6: Supertag + Search", "videoUrl": "ghyeeadb-4673-11e9-b7f3-55b69da22er4" } ];</script>Vimeo videos are often private, requiring the addition of the parameter ?h=xxxxxxxx after the video ID, as shown in the code reference above.
In case you’re not familiar, Bunny is an affordable streaming video service with anti-download (DRM) features. It safeguards your videos from illegal downloading and even screen recording (need Enterprise plan).
You can add video sources with MP4 format from your any cloud storage like pCLoud, Amazon, Uploadcare, etc
Alugha is the free multilingual video platform like Youtube, but it will cost you for embed the videos on your own website. Please note.
To optimize SEO, ensure your page content includes long-form content. This should be presented as the Introduction section of your course page.
Have a dedicated course hub page is good. Check the tutorial of how to create a dedicated course hub page.