Automatic FAQ Toggle Schema Generation
Nội dung này chưa có sẵn trong ngôn ngữ của bạn.
Demo FAQ page ⬇️

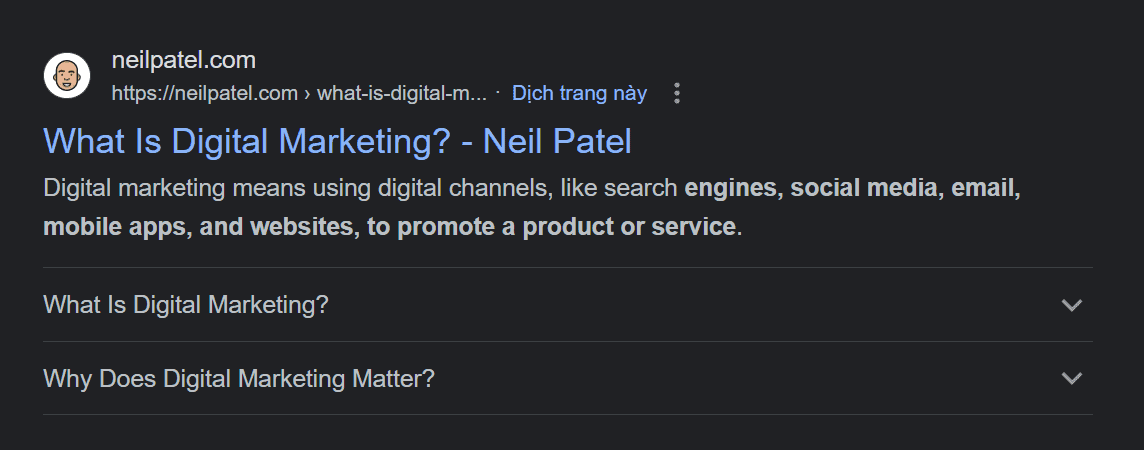
In today’s internet world, making sure people can find your website is really important. One way to do this is by using something called FAQ schema.
It helps search engines understand and show common questions and answers from your website right in search results. This boosts your SEO by increasing Clickthrough rate (CTR).

Here are the steps to create FAQ schema using Ghost toggle cards:
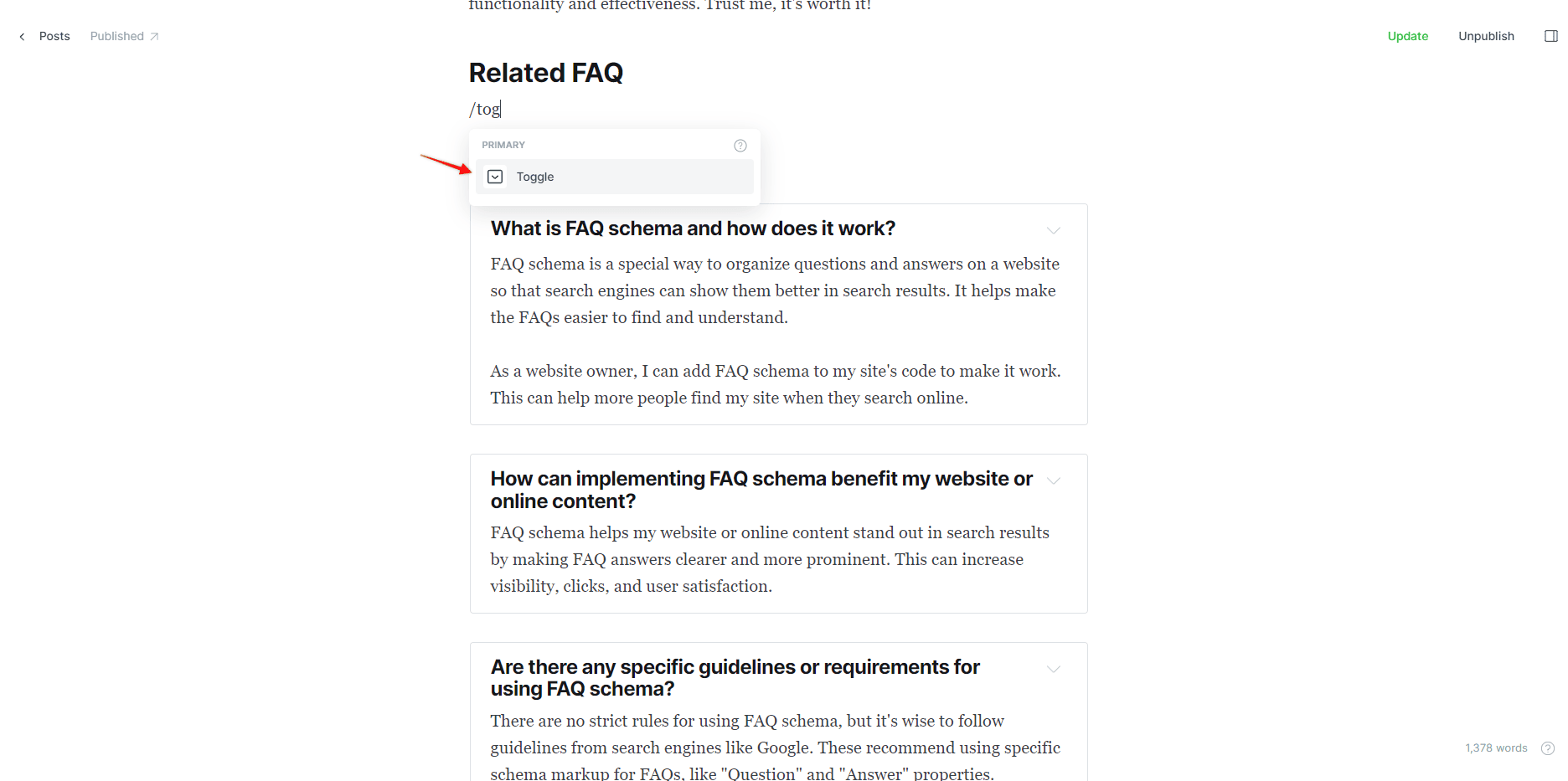
Step 1: Create FAQs using Ghost toggle cards
Simply write your blog post as usual, and insert Ghost toggle cards wherever you want within the article. Each Ghost toggle card represents one question and its corresponding answer.
You can place them under headings like h2 or h3, or anywhere else in the content where it makes sense.
This allows you to seamlessly integrate your FAQ section into your blog post, providing readers with helpful answers to common questions without disrupting the flow of your content.

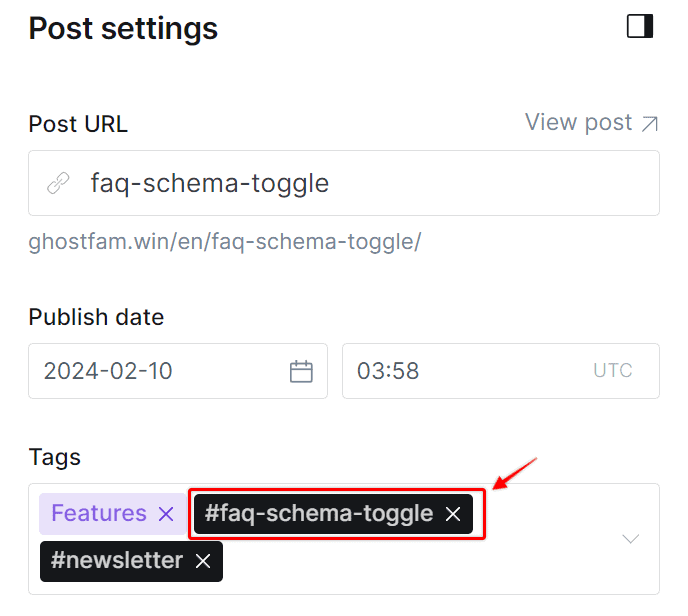
Step 2: Tag your blog post with #faq-schema-toggle
Tag your blog post with #faq-schema-toggle to indicate the implementation of FAQ schema using Ghost toggle cards.
The Tanaflows theme automatically generates FAQ schema markup for you.

#faq-schema-toggleTo check if the article has created an FAQ schema, use Google’s tool
To set up a dedicated FAQ page, refer to my tutorial on creating FAQ page with the tag #faq-schema. And you can combine #faq-schema and faq-schema-toggle if you want.